Не знаю почему, но удобству формы для входа на сайт уделяется уж слишком мало внимания со стороны дизайнеров. Большинство считает этот блок слишком простым, чтобы уделять ему много времени. Что совершенно зря.
Казалось бы – что тут может быть сложного: два поля, кнопка, пару ссылок и, возможно, чекбокс. Но всё не так просто как кажется на первый взгляд.
Существуют довольно жесткие рамки отображения формы входа, а также некоторые моменты, которые просто стоит учитывать, рисуя эту форму. Постараюсь их описать как можно подробнее:
1. Форма входа должна быть видна на первом экране браузера. Т.е. сразу при открытии сайта, без использования полосы прокрутки. При этом нужно учитывать минимальную высоту разрешения мониторов пользователей на момент создания дизайна, а также то, что браузер забирает на себя от 10 до 30% пространства.
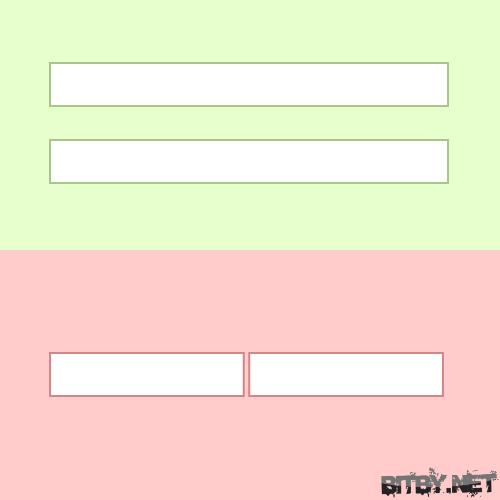
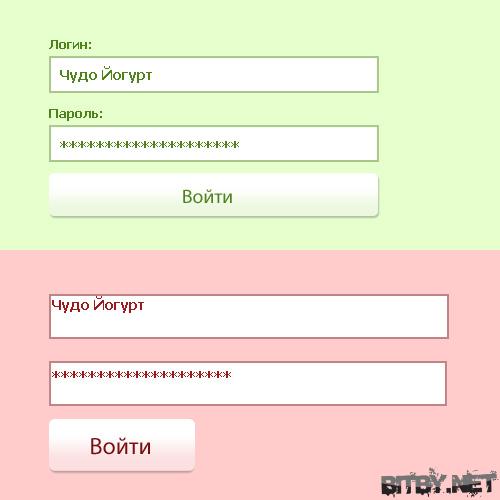
2. Нежелательно выводить поля в линию. При выводе полей в столбец пользователь заполняет их практически на автомате – сказывается привычка. Если же выводить поля в линию – психологический паттерн не столь силен.
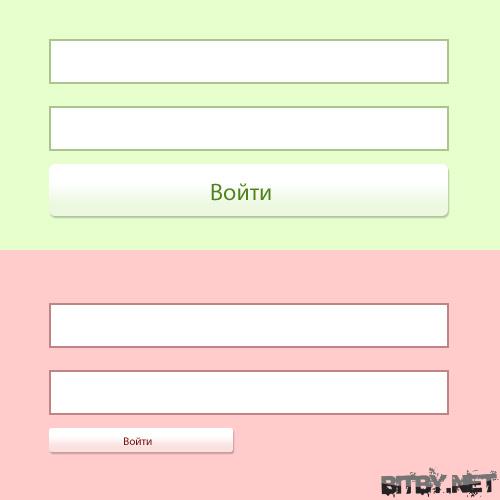
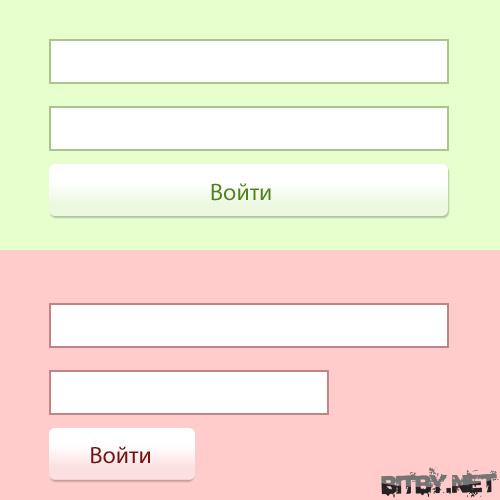
3. «Размер не имеет значения». Фраза, которая никак не относится к кнопке входа. Она не должна быть расчитана на снайперов. Учитывайте, что сейчас всё большее распространение приобретают мониторы с довольно большим разрешением, на которых маленькие кнопочки выглядят сущим мучением. Но в то, же время не переусердствуйте с размерами.
4. Зачастую кнопка входа лучше всего смотрится, если её ширина совпадает с шириной полей. Хотя это уже зависит напрямую от дизайнера, который и занимается проектировкой формы входа. Данный момент точно не является правилом. Скорее личным предпочтением автора.
5. Поля логина и пароля должны быть одного размера. Установлено, что при поиске формы входа пользователь «сканирует» глазами страницу в поисках двух одинаковых полей, которые находятся в непосредственной близости друг от друга. Поэтому крайне нежелательно располагать также какие-то другие поля ввода.
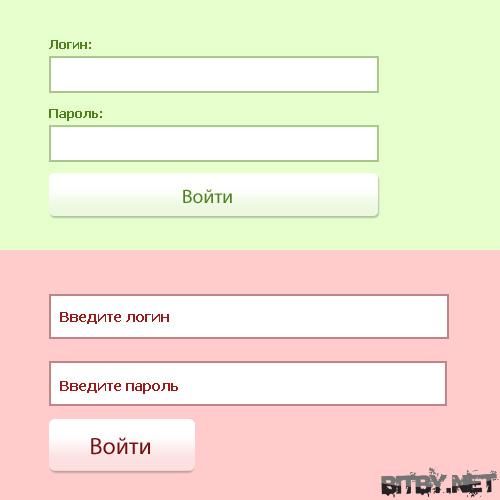
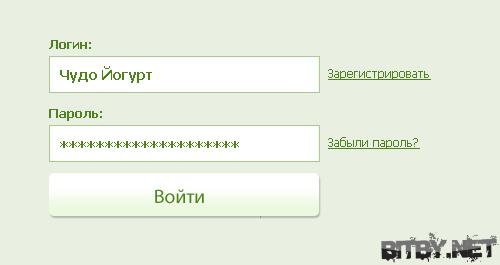
6. Если вы ограничены в месте – можно перенести надписи «Логин», «Пароль» внутри полей, которые исчезают при клике на них. У этого решения 2 минуса – иногда люди нажимают на поле, а потом отвлекаются. Поэтому пользователи могут быть сбиты с толку. Вторым минусом является то, что не у всех включен Javascript с помощью которого и достигается подобный эффект. Поэтому надписи лучше выводить отдельно от полей.
7. Размеры полей должны быть удобными как для ввода, так и для чтения. Стоит также учитывать отступы от краев поля до текста внутри него. Причем с запасом прочности – не все браузеры одинаково выводят текст внутри поля. Любимый верстателями Internet Explorer вообще любит отступы на завтрак кушать.
8. Ссылки на регистрацию и на восстановление пароля лучше всего выводить напротив каждого из полей соответственно. Т.е. «зарегистрировать» (или «новый») выводим напротив поля логина. А ссылку «забыли пароль?» напротив поля пароля. Всё просто, не так ли?
9. Форма авторизации не должна быть графически пресыщенной в целом. Градиенты внутри поля добавляют мороки не только верстателям, но и пользователям.
10. Выводить форму входа можно на любом месте сайта. Будь-то сверху, справа, слева. В результате тестирования оказалось, что пользователям абсолютно удобен вывод формы авторизации в любом месте на сайте с учетом пунктов 1 и 2 этого списка.
11. На кнопке входа может быть написано всё что угодно. Вплоть до «выход» т.к. пользователи очень редко обращают внимание на надпись. Поэтому и закцикливаться на этом не стоит.
12. Если вход на сайт производится без перезагрузки страницы (AJAX) обязательно нужно показывать то, что информация отправляется и обрабатывается. Лучше всего это достигается с помощью так называемого лоадера. Какой-нибудь зацикленной вертящейся, или бегающей фентифлюшкой. Это повелось уже с наших любимых операционных систем, поэтому не стоит изменять привычке.
13. После входа на сайт информацию о пользователе, ссылки на настройки и прочую информацию из личного профиля лучше всего выводить на месте формы входа т.к. пользователь будет искать её именно там. Особенно если она построена через AJAX.
Не забывайте также и общие положения о пустом пространстве между полями и кнопкой, отступы внутри полей, и снаружи.










Ответить | Цитировать
Ответить | Цитировать
Ответить | Цитировать
Ответить | Цитировать
Я еще раз настоятельно прошу ставить прямую ссылку (да-да, ссылку, а не текст) и имя автора, либо убрать статью вообще. Меня не радует ваша авторская политика.