
Озадачился вопросом, как сделать резиновый фон. Дизайнеры, они ведь не всегда знают основных правил верстки, им лишь бы сделать. Сколько макетов теряется при этом.. Эх.
Картинка на фоне должна сужаться и растягиваться по мере изменения окна браузера. Каркас из двух колонок. Минимальная ширина 1000px. Это все мы рассмотрим сегодня.
Задаем position absolute и картинке и самому контенту. Затем с помощью z-index помещает фон вниз, а все остальное наверх.
Делаем див, внутри которого будет лежать фоновая картинка.
<div id="fon">
<img src="fon.jpg" alt="" />
</div>
#fon{
height:100%;
width:100%;
z-index:1;
min-width:1000px;
max-width:1600px;
}
#fon img{
height:100%;
width:100%;
position:absolute;
}
Теперь див со всем остальным содержимым.
<div id="page">
<div class="sid">
<div class="trans"></div>
<div class="text">
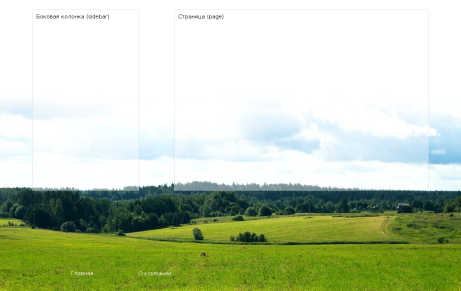
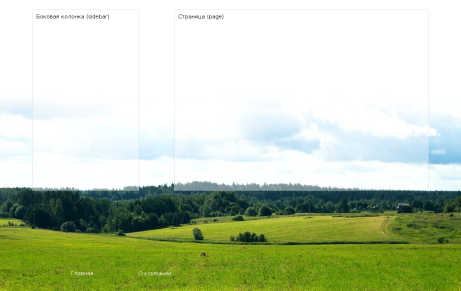
Боковая колонка (sidebar)
</div>
</div>
<div class="note">
<div class="trans"></div>
<div class="text">
Страница (page)
</div>
</div>
<ul id="menu">
<li><a href="#">Главная</a></li>
<li style="border:0 !important;"><a href="#">О компании</a></li>
</ul>
</div>
#page{
position:absolute;
top:0;bottom:0;right:0;left:0;
z-index:100;
}
.note{
border:1px solid #ddd;
margin:2% 7% 0 0px;
width:55%;
float:right;
min-height:500px;
height:auto !important;
height:500px;
position:relative;
}
.trans{
background:#fff;
opacity:0.4;
position:absolute;
height:100%;
width:100%;
}
.text{
position:relative;
padding:10px;
}
.sid{
border:1px solid #ddd;
margin:2% auto 0 7%;
width:23%;
float:left;
position:relative;
min-height:500px;
height:auto !important;
height:500px;
}
ul#menu{
position:absolute;
bottom:5%;
left:10%;
font-size:px;
}
#menu li{
float:left;
list-style:none;
width:200px;
text-align:center;
border-right:1px solid #333;
}
#menu li a{
text-decoration:none;
color:#fff;
border-bottom:1px dashed transparent;
}
#menu li a:hover{
text-decoration:none;
color:#fff;
border-bottom:1px dashed #ddd;
}
Вот.. Что у нас вышло, можно посмотреть тут:
size-fon.html.
Пример не является полностью автоматизированным. Над ним еще нужно поработать.. Например, нельзя забывать о больших и маленьких мониторах. Также картинка будет грузится одна, потому вес будет большой.
За картинку спасибо: http://www.htmllancer.tu2.ru/.


Ответить | Цитировать
#fon img{
height:100%;
width:100%;
position:fixed;
}
Ответить | Цитировать
Ответить | Цитировать
Ответить | Цитировать
Ответить | Цитировать
Ответить | Цитировать
Ответить | Цитировать
Ответить | Цитировать