 Давольно часто web-разработчики делают некоторые поля для регистрации обязательными для заполнения — и как часто бывает пользователи не выполняют заведомо установленных правил и как следствие, оставляют поля пустыми, либо же написанные не корректно (например, e-mail).
Давольно часто web-разработчики делают некоторые поля для регистрации обязательными для заполнения — и как часто бывает пользователи не выполняют заведомо установленных правил и как следствие, оставляют поля пустыми, либо же написанные не корректно (например, e-mail).
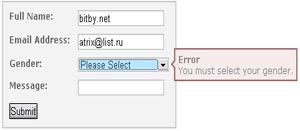
Сегодня, я расскажу как сделать подсказки для пользователей на форме заполнения, с помощью любомого — jQuery 😉
Итак, первое, что нам следует сделать — это прописать с таблице стилей — следующие строчки:
#wrapper {width:300px; margin:50px auto}
.form {float:left; padding:0 10px 10px 10px; background:#f3f3f3; border:2px solid #cfcfcf}
.form label {float:left; width:100px; padding:10px 10px 0 0; font-weight:bold}
.form select {float:left; width:146px; margin-top:10px}
.form input {float:left; margin-top:10px}
.form .submit {clear:both}
#msg {display:none; position:absolute; z-index:200; background:url(images/msg_arrow.gif) left center no-repeat; padding-left:7px}
#msgcontent {display:block; background:#f3e6e6; border:2px solid #924949; border-left:none; padding:5px; min-width:150px; max-width:250px}
Второе, в файл jquery.js добавляем:
// form validation function //
function validate(form) {
var name = form.name.value;
var email = form.email.value;
var gender = form.gender.value;
var message = form.message.value;
var nameRegex = /^[a-zA-Z]+(([',.- ][a-zA-Z ])?[a-zA-Z]*)*$/;
var emailRegex = /^[w-.]+@([w-]+.)+[w-]{2,4}$/;
var messageRegex = new RegExp(/</?w+((s+w+(s*=s*(?:".*?"|'.*?'|[^'">s]+))?)+s*|s*)/?>/gim);
if(name == "") {
inlineMsg('name','You must enter your name.',2);
return false;
}
if(!name.match(nameRegex)) {
inlineMsg('name','You have entered an invalid name.',2);
return false;
}
if(email == "") {
inlineMsg('email','<strong>Error</strong><br />You must enter your email.',2);
return false;
}
if(!email.match(emailRegex)) {
inlineMsg('email','<strong>Error</strong><br />You have entered an invalid email.',2);
return false;
}
if(gender == "") {
inlineMsg('gender','<strong>Error</strong><br />You must select your gender.',2);
return false;
}
if(message == "") {
inlineMsg('message','You must enter a message.');
return false;
}
if(message.match(messageRegex)) {
inlineMsg('message','You have entered an invalid message.');
return false;
}
return true;
}
// START OF MESSAGE SCRIPT //
var MSGTIMER = 20;
var MSGSPEED = 5;
var MSGOFFSET = 3;
var MSGHIDE = 3;
// build out the divs, set attributes and call the fade function //
function inlineMsg(target,string,autohide) {
var msg;
var msgcontent;
if(!document.getElementById('msg')) {
msg = document.createElement('div');
msg.id = 'msg';
msgcontent = document.createElement('div');
msgcontent.id = 'msgcontent';
document.body.appendChild(msg);
msg.appendChild(msgcontent);
msg.style.filter = 'alpha(opacity=0)';
msg.style.opacity = 0;
msg.alpha = 0;
} else {
msg = document.getElementById('msg');
msgcontent = document.getElementById('msgcontent');
}
msgcontent.innerHTML = string;
msg.style.display = 'block';
var msgheight = msg.offsetHeight;
var targetdiv = document.getElementById(target);
targetdiv.focus();
var targetheight = targetdiv.offsetHeight;
var targetwidth = targetdiv.offsetWidth;
var topposition = topPosition(targetdiv) - ((msgheight - targetheight) / 2);
var leftposition = leftPosition(targetdiv) + targetwidth + MSGOFFSET;
msg.style.top = topposition + 'px';
msg.style.left = leftposition + 'px';
clearInterval(msg.timer);
msg.timer = setInterval("fadeMsg(1)", MSGTIMER);
if(!autohide) {
autohide = MSGHIDE;
}
window.setTimeout("hideMsg()", (autohide * 1000));
}
// hide the form alert //
function hideMsg(msg) {
var msg = document.getElementById('msg');
if(!msg.timer) {
msg.timer = setInterval("fadeMsg(0)", MSGTIMER);
}
}
// face the message box //
function fadeMsg(flag) {
if(flag == null) {
flag = 1;
}
var msg = document.getElementById('msg');
var value;
if(flag == 1) {
value = msg.alpha + MSGSPEED;
} else {
value = msg.alpha - MSGSPEED;
}
msg.alpha = value;
msg.style.opacity = (value / 100);
msg.style.filter = 'alpha(opacity=' + value + ')';
if(value >= 99) {
clearInterval(msg.timer);
msg.timer = null;
} else if(value <= 1) {
msg.style.display = "none";
clearInterval(msg.timer);
}
}
// calculate the position of the element in relation to the left of the browser //
function leftPosition(target) {
var left = 0;
if(target.offsetParent) {
while(1) {
left += target.offsetLeft;
if(!target.offsetParent) {
break;
}
target = target.offsetParent;
}
} else if(target.x) {
left += target.x;
}
return left;
}
// calculate the position of the element in relation to the top of the browser window //
function topPosition(target) {
var top = 0;
if(target.offsetParent) {
while(1) {
top += target.offsetTop;
if(!target.offsetParent) {
break;
}
target = target.offsetParent;
}
} else if(target.y) {
top += target.y;
}
return top;
}
// preload the arrow //
if(document.images) {
arrow = new Image(7,80);
arrow.src = "images/msg_arrow.gif";
}
Третье — в папку images добавляем картинку: ![]()
И последнее — публикуем форму на сайте:
<div id="wrapper">
<form name="form" id="form" class="form" action='.PATH.'?add=1 onsubmit="return validate(this)" method="post">
<label for="name">Full Name:</label>
<input type="text" name="name" id="name">
<label for="email">Email Address:</label>
<input type="text" name="email" id="email">
<label for="email">Url:</label>
<input type="text" name="www" id="email">
<label for="message">Message:</label>
<input type="text" name="message" id="message">
<input type="submit" value="Submit" class="submit" />
</form>
</div>
Благодарю за внимание!

Ответить | Цитировать
Ответить | Цитировать
Ответить | Цитировать
Ответить | Цитировать
Ответить | Цитировать