Часто получаю от читателей своего блога письма с просьбой рассказать как установить кнопки социальных сетей себе на сайт или блог. Сегодня я расскажу как установить кнопку социальной сети №1 в Мире — Facebook для своего сайта. Чтобы любой пользователей Вашего сайта, всего лишь одним нажатием мог поделится Вашими интереснейшими новостями со своими друзьями в френд-ленте фейсбук. Итак, для того, чтобы поставить кнопку социальной сети facebook.com для этого:
Часто получаю от читателей своего блога письма с просьбой рассказать как установить кнопки социальных сетей себе на сайт или блог. Сегодня я расскажу как установить кнопку социальной сети №1 в Мире — Facebook для своего сайта. Чтобы любой пользователей Вашего сайта, всего лишь одним нажатием мог поделится Вашими интереснейшими новостями со своими друзьями в френд-ленте фейсбук. Итак, для того, чтобы поставить кнопку социальной сети facebook.com для этого:
- 1. Заходим в страницу Like Buttom
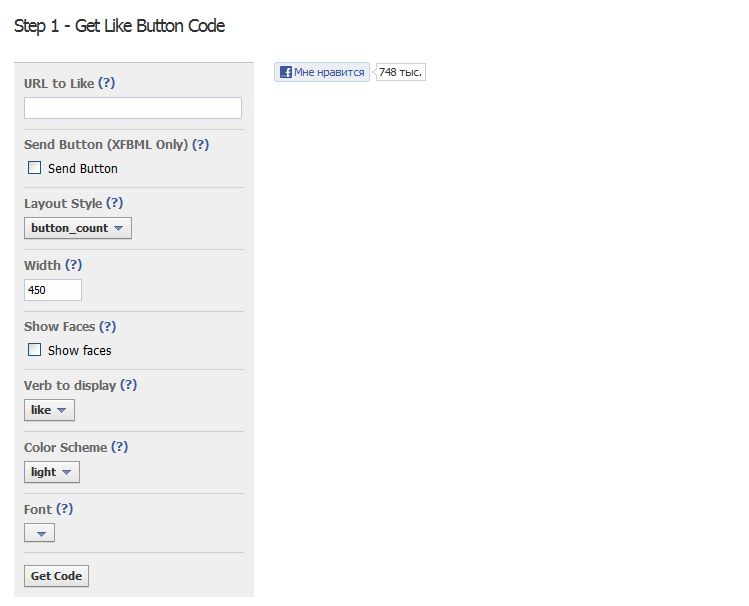
- 2. Настраиваем параметры кнопки facebook для своего сайта:
- 2.1. Поле «URL to Like» оставляем пустым
- 2.2. Я снял галочку с пункта «Send Button» тем самым отключил кнопку отправки страницы своего сайта через сообщения другим пользователям социальной сети «Фейсбук»
- 2.3. Раскрывающаяся кнопка «Layout Style» имеет три различных вариант показа кнопки, я выбрал «buttom_count», так же там есть «standart» и «box_count». Посмотрите, что больше Вам подойдет
- 2.4. В поле «Width» выставляем желаемую ширину нашей кнопки
- 2.5. Убрал галочку с пункта «Show Faces» т.к. не хочу чтобы показывались аватарки людей, которые нажали на кнопку
- 2.6. В пункте «Verb to display» выбираем надпись, которая будет красоваться на кнопке: либо «Like» («Нравится»), либо «Recommend» («Рекомендую»)
- 2.7. «Color Scheme» определяет цветовую обводку кнопки: «light» — стандартная синенькая кнопка facebook’a и белый фон, «dark» будет выглядеть с черным фоном
- 2.8. В последнем пунке «font» выбираем шрифт в котором будет сделана кнопка фейсбука на Вашем сайте. Желательно подобрать шрифт, который будет гармонировать со шрифтом Вашего сайта.
- 2.2. Я снял галочку с пункта «Send Button» тем самым отключил кнопку отправки страницы своего сайта через сообщения другим пользователям социальной сети «Фейсбук»
- 3. После правок всех вышеперечисленных параметров кнопки нажимаем на кнопку «Get Code»
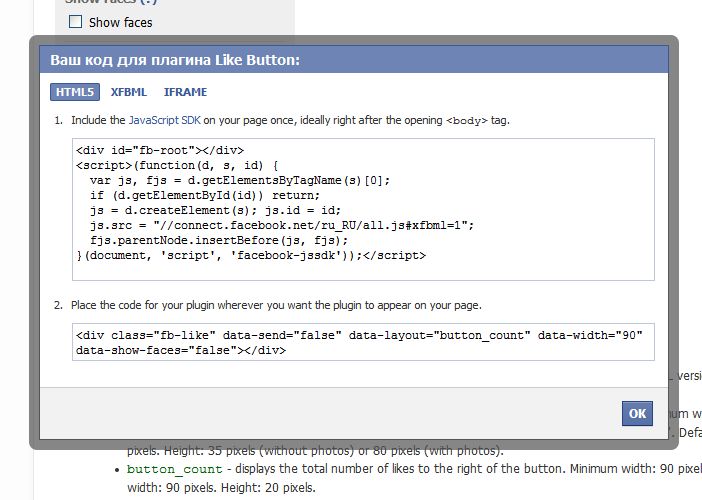
- 4. Откроется всплывающее окно в котором будет три закладки (HTML5, XFBML и IFRAME). Нам необходима именно первая закладка с кодом в HTML5. Код поделен на 2 части: первую часть, которая производит подключение к Facebook API при помощь JavaScript SDK необходимо вставить в «заголовок» сайта (перед тегом ).
Вторую часть кода необходимо вставить именно в то место, где Вы хотите видеть кнопку Facebook.
Сохраняем все изменения в файлах и перезагружаем страницу. Вуаля! Кнопка facebook удачно установлена на Вашем сайте и теперь любой зашедший на Ваш сайт пользователь социальной сети фейсбук в один клик может поделится новостью с Вашего сайта со своими друзьями в facebook.