 Для любого человека, который провел в Сети достаточно времени, становится очевидно, что веб-дизайн хотя и имеет в своей основе графическую составляющую, но все же существенно отличается от полиграфического дизайна. Чего нет в полиграфии? Интерактивности!
Для любого человека, который провел в Сети достаточно времени, становится очевидно, что веб-дизайн хотя и имеет в своей основе графическую составляющую, но все же существенно отличается от полиграфического дизайна. Чего нет в полиграфии? Интерактивности!
Практически на любой веб-странице есть гиперссылки, меню навигации и прочие элементы. Данные интерактивные (требующие от пользователя неких действий и реагирующие на них) элементы и отличают электронные интерфейсы от привычных нам с детства книжных или газетных.
Естественно, что при создании журнала в его дизайне не учитывается действие читателя по переворачиванию страниц, загибанию их уголков или вкладыванию закладок. При дизайне же веб-страницы эти элементы являются ключевыми. Вообще, разработка грамотной компановки страниц, логической структуры сайта и маршрутов навигации ложится в основу веб-дизайна. Так, например, панель «навигация» должна быть легкодоступна (для чего ее часто помещают вверху или внизу страницы), проста в обращении и понятна, а также должна вписываться в цветовую и геометрическую концепцию дизайна.
В основе веб-дизайна лежит графика, однако пользоваться ею нужно нужно очень и очень осторожно.
Во-первых, обилие графики может вызвать раздражение, особенно если отдельные ее элементы резко контрастируют геометрически или не совпадают по цветовой гамме. Это, конечно, не всегда плохо, однако чтобы научиться правильно пользоваться этим эфектом, нужны определенные знания в психологии дизайна.
Во-вторых, графика — это килобайты, килобайты — это трафик, трафик — это время загрузки страницы. Не каждый посетитель готов ждать несколько минут, чтобы полюбоваться не ваше творение. Интернет — это, прежде всего, легкодоступная информация.
В-третьих, баланс «графика-текст» — вещь очень тонкая. Текст должен быть хорошо читаем, а графические вставки не всегда этому способствуют. Одна из самых больших ошибок, совершаемых при веб-дизайне, — это неиспользование графики или, наоборот, использование излишней графики Дизайнеры часто подходят к созданию страниц с излишним энтузиазмом — «посмотрите, что я умею делать», забывая о принципах функциональности страниц. Веб-графика должна служить «ее величеству функции».
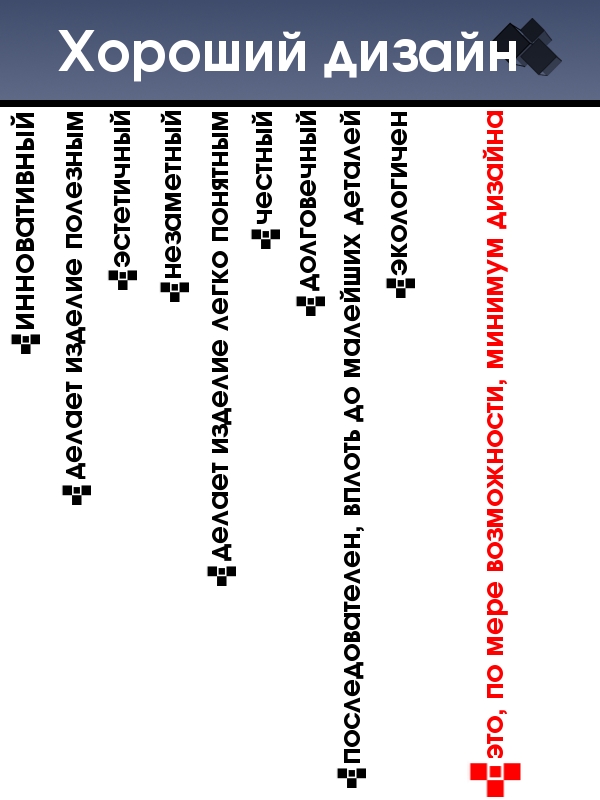
Дитер Рамс составил десять правил отличного дизайна:


Ответить | Цитировать