В последнее время стало популярным рисовать дизайн сайта с использование pattern. Мне стало необходимо создать шаблон (pattern) из одной картинки и так как я делал это впервые, то хочу поделиться своим опытом. Держите очередной урок по PhotoShop с помощью которого вы легко сделаете красивый pattern для сайта 🙂
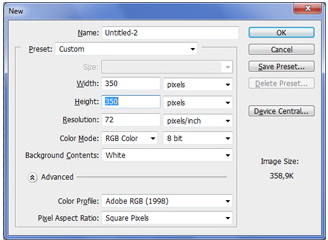
Итак, первое что необходимо сделать — это создать новый документ. В моем примере я создавал документ размером в 350x350px.

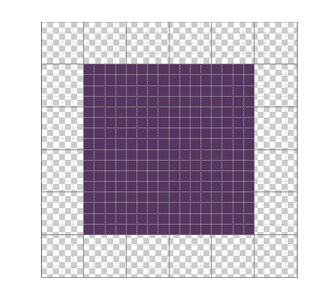
Нажимаем Ctrl+H и рисуем квадрат размером в 4×4.

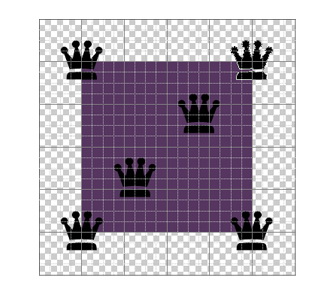
Выбираем «Custom Shape Tool» (U) и выбираем из готовых шейпов корону. Заходим в View-Snap To и нажимаем Grid. Это необходимо для того что бы наша корона выравнивалась по направляющим. Размещаем короны, как это сделано у меня. По сути, то, что находится внутри квадрата может быть размещено как угодно. Главное — это то, что находится по углам и обрезается, в этих местах картинка будется соединяться с другой. Можете размещать на свое усмотрение, главное помнить, что если вы обрезали половину корони снизу, нужно обрезать половину короны сверху с противоположной стороны квадрата.
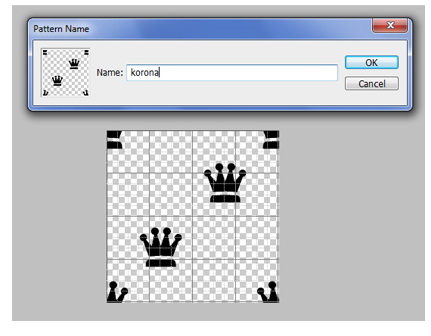
Далее выбираем Crop Tool (C)и вырезаем точно по заполненной области. Потом слой с квадратом отключаем и сохраняем на Pettern-шаблон (Edit -> Define Pattern)
Ребята, надеюсь урок будет полезен для Вас, буду благодарен за ретвит записи 🙂