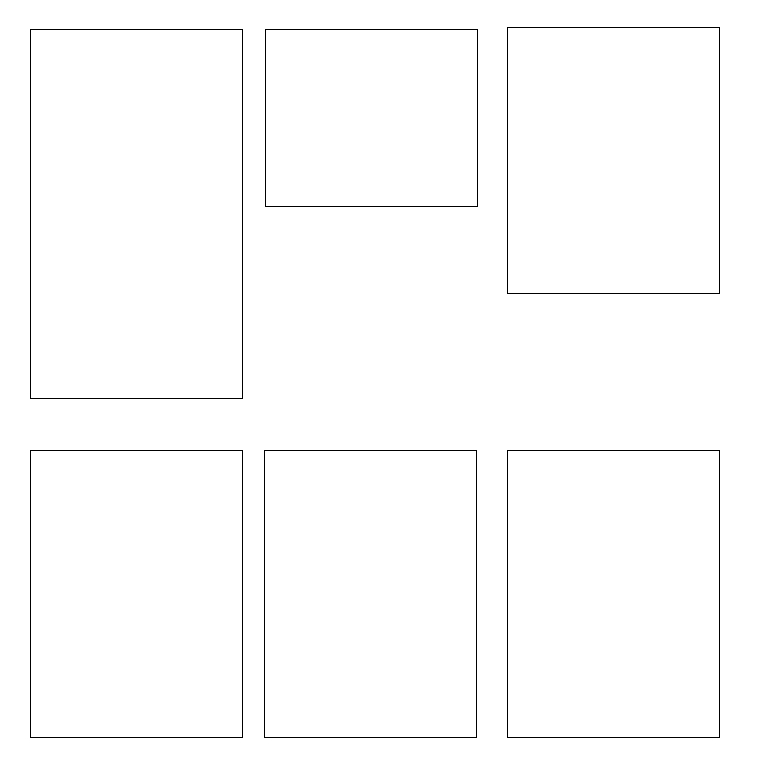
Была задача, сделать таблицу для доски объявлений. Вот как должно быть:

Ключевое слово заказчика было — «Без использования таблиц«. Под словом таблицы, он подразумевал тег <table>.
Еще стоит заметить, что блоки будут разной высоты!
Я решил решить этот вопрос с помошью списка и стиля display:inline;.
Вот такая html конструкция получилась:
<ul>
<li>
<img src="photo.jpg" width="75" height="75" alt="" />
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</p>
</li>
</ul>
CSS:
li {
width: 130px;/* Ширина блоков */
border: 1px solid #ссс; /* Обрамление блоков */
display: inline-block; /* Задаем inline-block всем блокам */
margin: 5px;
padding: 5px;
vertical-align: top; /* Вертикальное выравнивание по верху */
}
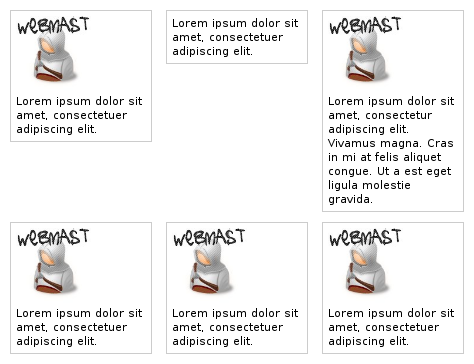
Все, получилось все что хотели:
Красиво, от только IE опять снова всех подвел. Все получается в одну колонку. Ie — не поддерживает inline-block, поэтому задаем ему display:inline; c помощью комментариев:
<!--[if lte IE 7]>
<style type="text/css">
ul li {
display: inline
}
</style>
<![endif]-->
И это также не все. Стоит еще добавить для li стиль:
display:-moz-inline-box;
Спасибо. Пример здесь: inline-blocks.html


Ответить | Цитировать
Ответить | Цитировать
Ответить | Цитировать
А о хаках напишу в следующей статье!